有網友提出了這樣的問題,有一張圖在背景,會隨著螢幕比例不同而改變,而要怎麼準確的將元件放到正確的位置上呢?
首先你要先確認原圖的大小,並先將圖片放到正確的位置上。
畢竟,如果圖的位置都錯了,那調整元件也沒有任何意義。
圖片原始的大小是1024 x 158,在所有橫向的畫面上,至底。
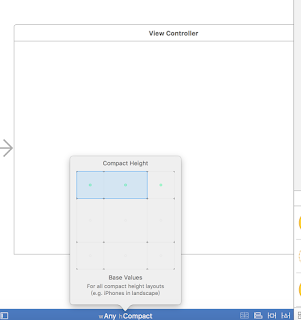
首先先將StoryBoard調整成wAny hCompact
這樣我們可以只在橫向的iPhone顯示圖片。
接著將ImageView加入其中,並設定左下右均為0,且將Aspect Ratio打勾。
接著我們將Aspect Ratio的比例設定一下,跟原圖要一樣的比例。
此時你可以開各個模擬器並看一下效果是否正確。
確定圖片位置正確後,就可以開始將元件放在上面。
接著你得回去確認原始圖,你要放的位置是在哪兒。
首先先將下面的區塊標示出來吧,實際去量高度大約是42,那我們該怎麼標出下面的區塊呢?
先放一個View,左右下均為0,高為該ImageView的42/158
因為原始圖的全部高度為158,而原始圖該位置的高度為42,用比例的話他會自動縮放。
做完這兩步驟你應該可以準確地畫出下半部的位置,接著我們是要在下半部的右邊。
因此我們可以在這個區塊再加入一個View,讓他靠右,寬度是這區塊的一半。
此時你應該可以標出右邊的區塊了,接著我們量一下要放的位置是哪兒。
差不多是由左到右145距離左右,因此我們再塞入一個View,把145這個距離標出來。
首先一樣靠左上下均為0。
而寬你必須指定為supView的145/512,一樣得使用比例來決定他的寬。
此時你可以將一些View的底色改為透明,並且確認一下這個位置是不是正確的。
看起來是滿像我們要的效果,接著我們一樣把右邊的區塊顯示出來。
只需要加入一個左右上下均為0的View即可。
接著我們只要在右邊的區塊加入我們要的View就可以了。
假設寬要320,而高要20,當然如果要設定也是要靠比例來設定。
首先先加入一個View,並且往左靠0
接著將他的寬高設為與supview同寬高,在進行微調。
當然別忘記置中也要設定。
將高設為20:42
將寬設為320:367
要隨時注意你的superView現在是多大來做改變。
寬367是因為左邊區塊是145,而512-145=367。
最後如果沒設定錯誤的話,應該會達到你所需要的效果。
將不必要的部份設為透明,只留下需要的部份。
簡單的說可以運用比例與透明View來調整成你要的位置。
原圖的位置是相當重要的參考點,因為他會隨著你的螢幕大小而改變,
可以利用原圖的比例來設定,這樣不管在哪個狀況下都會改變。




















沒有留言:
張貼留言