BottomNavigationView是一種十分流行的UI設計介面,透過底部導航欄提供使用者切換頁面。
這邊就來稍微說明一下該如何使用,這邊我們使用新的Activity頁面來當範例,這樣比較能夠了解需要哪些步驟。
首先我們於要展示的Activity中,加入BottomNavigationView,並且設置對應的Constraint,讓它位於畫面的底部,別忘了設置對應的id,這邊我們命名為nav_view。
接著,你需要將每個選項對應的圖片加入到你的專案之中,這邊你可以自由選擇你想要的圖片,如果不知道該去哪邊下載圖片,可以到以下的網站進行下載。
這邊我們加入首頁、我的最愛與設定三個選項的圖片。
接下來,我們可以新增這三個頁面對應的Fragment。
你可以為它們設置不同的背景顏色,或者增加一些元件,可以區分不同的頁面,這邊我使用不同的顏色進行區分。
HomeFragment -> 藍色
FavouriteFragment -> 紅色
SettingFragment -> 綠色
下一步,我們新增一個Navigation,用於管理這三個頁面之用,將焦點移到res上,選擇新增資源:
將Resource type改成Navigation,並且將檔案名稱命名為bottom_nav_navigation。
接下來開啟剛才新增的bottom_nav_navigation.xml,點擊新增,把我們要展示的Fragment新增到這個檔案之中。
這邊別忘了為這三個Fragment定義id,點選後將目光移到右方,就可以定義你選擇的Fragment
這邊我們將這三個Fragment定義成不同的id
HomeFragment -> navigation_home
FavouriteFragment -> navigation_favourite
SettingFragment -> navigation_setting
將Resource type改成Menu,並且將檔案名稱命名為bottom_nav_menu。
我們開啟剛才新增的bottom_nav_menu.xml,設置對應的menu item,由上方的Palette拖曳menu item到下方的menu之中:
接著你可以於右方設置對應的標題、圖片:
這邊要特別注意,你還得設定id,而id必須於剛才在bottom_nav_navigation.xml所對應的Fragment id相同,舉例來說,首頁的Fragment id應該是navigation_home,因此首頁menu item的id也必須設置成navigation_home。
其他的部分也是一樣,我們將另外兩個頁面的menu item也設置完成。
接著,我們回到要展示的activity的layout,我們將一開始加入的BottomNavigationView設置對應的menu為我們建立的bottom_nav_menu。
選擇BottomNavigationView後,將目光移到右方,選擇menu進行設定。
接著,你應該可以看到BottomNavigationView擁有對應的menu item了。
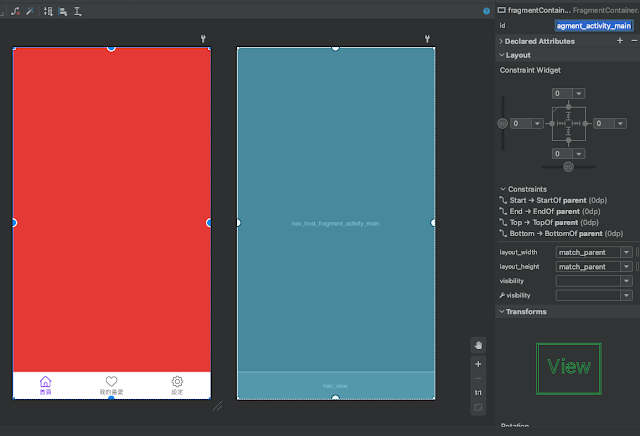
接下來,我們要增加一個NavHostFragment到Activity之中,用於展示不同的Fragment。
這邊選擇剛才所建立的bottom_nav_navigation
加入後,設置簡單的Constraint,將畫面填滿於螢幕,並且設置id,這邊我們將它命名為nav_host_fragment_activity_main。這邊我們採用ViewBinding的形式來管理,於gradle增加以下的語法
android {
...
buildFeatures {
viewBinding true
}
}
並且將專案clear與build,接著將Activity的程式碼修改成ViewBinding的模式
這麼一來就算是大功告成了,你可以試著執行看看。























沒有留言:
張貼留言